中麟建站器给大家分享10个好看的响应式网站
+ 查看更多
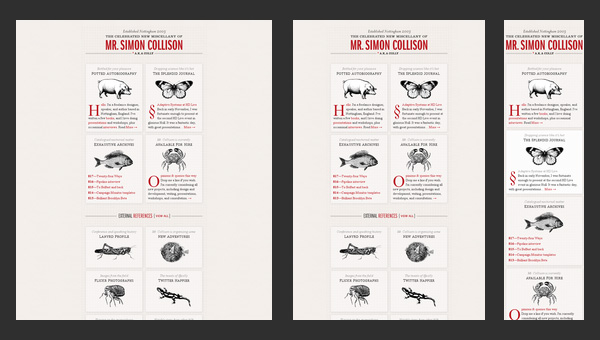
Simon Collison

尽管现在这个色调看起来灰蒙蒙的,网格式风格的网页看起来有点单调无趣,但是当这个网页发布时还是引起了一定程度上的热议,因为他那高档的布局。
主要原因是设计师集中精力在网页的响应式交互上,这使得响应式设计能在最近开始流行,从而给普通设计师提供了一个典型事例,告诉普通设计师怎样让普通网格式布局的网页优雅转型。
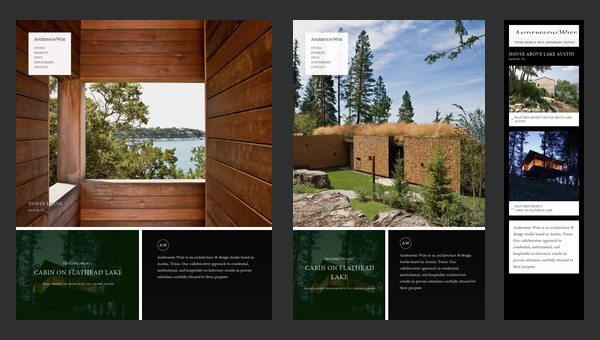
Andersson-Wise Architects

我们来看一下这个建筑与设计工作室的网站,这个网站的主要焦点是以照片的形式来展示代表作品、以往经验以及公司的顾客,这样的设计方式并不奇怪。
整个网站页面包括三个主要部分,每个部分都是以图片为背景。这个灵活的解决方案有效地为每个标准屏幕尺寸都匹配了一个恰当的布局。为读者提供了舒适灵活的网页内容。
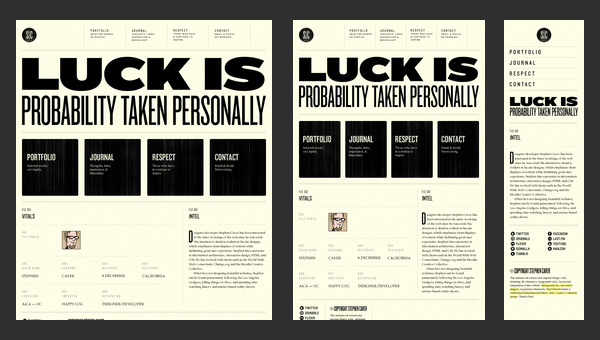
Stephen Caver

Stephen Caver是一个一流的响应式网站。你一定会问,他有什么特别。答案很简单,仔细看一下前面的页面,你就会知道,它包括:
一个巨大印刷字体的欢迎消息
网站顶部有一个巨大的区域放置菜单;
博客的规则布局。
可以这样来说,每个网站都包含这三个基本方面。设计师给了我们一个对于网格式标记和博文根据设备的屏幕尺寸如何排版的正确示例。
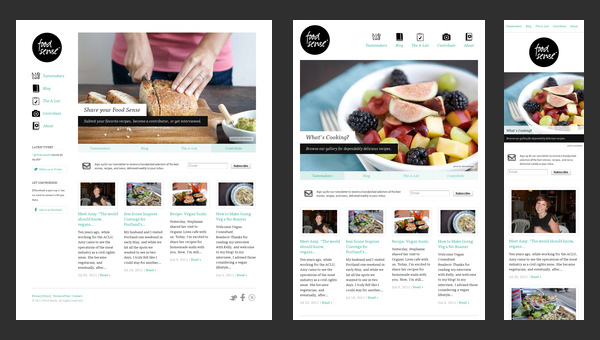
Food Sense

这是一个普通的左侧博客风格杂志布局加上众多美味图片充斥的一块一块的布局的网站,这个网站展示了它是如何转化和适应不同分辨率的,并让用户看起来这些网站是同一个网站。
然而,并没有什么一致的网页布局规律,这个是公认的典型解决方案,用来吸引移动网络的在线读者,赢得了新的用户。与此同时,网站解决了视觉过载的美学问题。
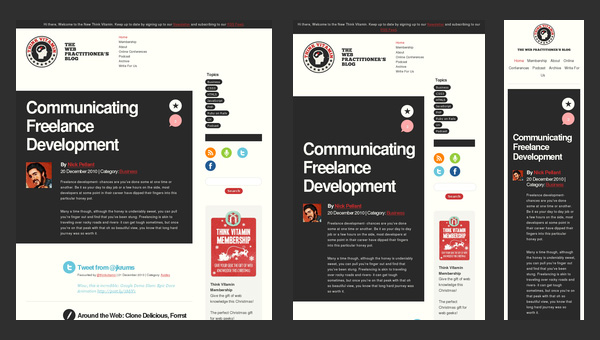
Think Vitamin

说实在的,Think Vitamin无法吹嘘任何关于它自身的博客设计。它的结构跟其他网站一样。整个网站右侧是一栏单列补充信息,一个网页导航、一个logo、一个搜索框以及一个页尾。
然而,这个团队并不只是简单地使用基础的响应式结构;他们也积极地将设计元素集合起来。而且,对比色的色块有助于分辨内容区域和一些功能性元素例如社交的视频和广告,扩大了手机用户的可视区域以及加强了可读性。
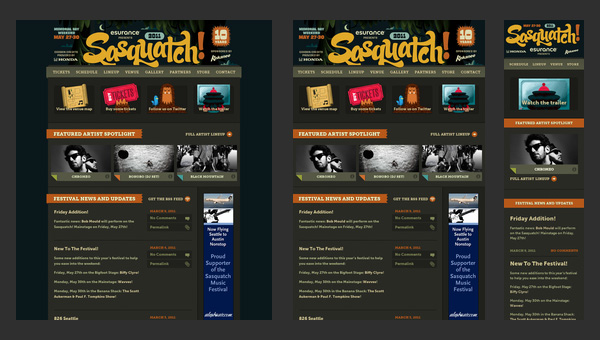
Sasquatch! Music Festival

Sasquatch! Music Festival有大量的多媒体内容,包括视频和动态效果,此外网页上加入了一些艺术的手写体和梦幻的图形内容。因此对于这种组合而言,如何在手机和平板电脑上能正确地显示每一块内容就成了一个挑战。
尽管如此,这个网站中的响应式设计能够被很好的诠释。它恰到好处地处理了每一个细节,创造一个视觉上讨人喜欢的外观,甚至在小屏幕上也并没有失去它独创性的魅力。
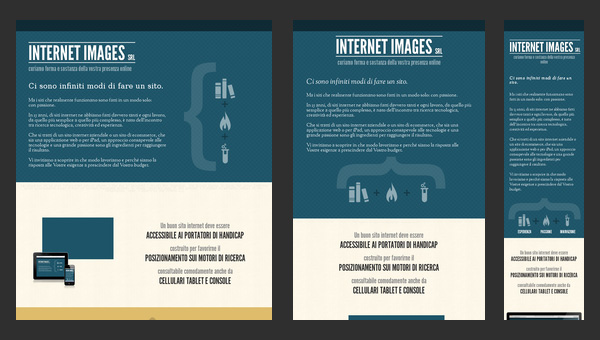
Internet Images

这是一个干净的有组织的网站,由一个灵活的横向色块条布局构成。这里也是通过强烈的视觉对比区分信息,从而完成响应式结构。
这种简单却强大的组合有助于提高可读性,尤其是在小型设备上,十分规律的布局,每一块都能持续地阅读下去。但也由于这种固有的单调性,也能轻易地摧毁读者的热情从而降低读者的阅读兴趣。
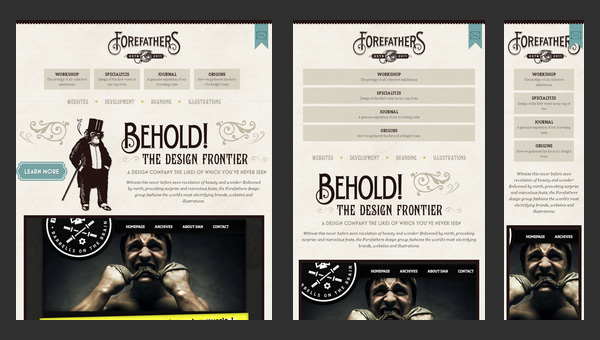
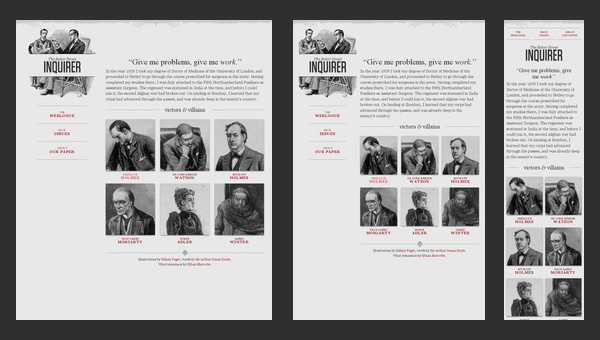
Forefathers Group

你会怎么评价这个网站?当然,它给人一种特殊地、完全压倒性的印象,这确实是一个无与伦比精巧的设计。这个团队没有张扬的设计,就是在一些细节中很好地把握,并传达出它要表达的艺术效果。
网站的魅力与令人难以忘怀的复古风格字体、出色的手绘插图、纹理背景和夸张的图形。所有的这些元素巧妙地配合文字内容占据了整个网站。
因此,正如你缩看到的,这个团队需要考虑大量的细节才能使网站看起来舒服一些,并让网站能够通过所有的设备浏览到。
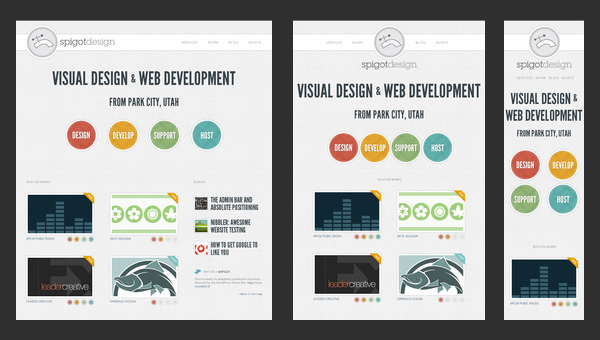
Spigot Design

这个网页中的响应式动作确实给用户留下深刻的印象,不管是在包含网格式、逐行式数据显示的标准布局中,还是在开场视频、动态图形和菜单中。
考虑到这一点,这个团队致力于为在线观众提供一个优雅的设计。它有吸引人的特效和留白,更重要的是,这样的设计很好地适应了各个屏幕的大小。
Seminal Responsive Web Design Example

作为一个极受欢迎的网站意味着这个网站必须是一个响应式设计的完美的例子。它甚至有一个恰当的标题“一个灵活的网格”,网站的一切都沿袭一套完美的规则,所以它非常清晰。正如你看到的那样,这个团队更注重对信息和数据的展现而非视觉上,所以它所有的样式都是暗色调的。
演示页包括导航、文本区域、网格样式区甚至是logo样式,可以说它涵盖了所有最简单的元素。这个网站有逻辑地分区和布局,为网页在适应用户所携带的不同大小分辨率的设备上展示带来了完美的解决经验。
